珠宝商网站设计过程中应该掌握的技巧
来源:豪艺设计 发布时间:2018年 12月20日
现在您已经知道为什么网页设计如此重要,以下是豪艺设计整理出来的一些网站应遵循的一些最佳做法。如果您的目标是设计最好的珠宝商网站,遵循这些提示将确保您的客户与您的品牌有积极的联系,使他们更有可能访问您的下一个高级珠宝购买。

1.清洁,简单的布局,专注于珠宝
就珠宝网站而言,分心是一个坏主意。有数百或数千美元的利害关系,即使是最小的分心也可能吸引潜在客户,并在最终确定之前结束购买。
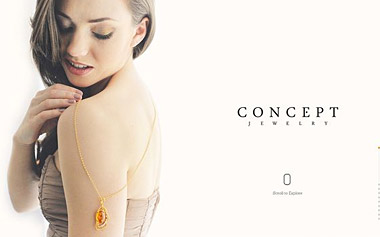
要实现更多在线购物,或吸引更多合格的潜在客户进入您的商店,您应该确保您的网站具有干净,简单的布局,并专注于商品。这意味着干净的背景颜色,如白色或浅灰色,非常简单的导航选项,基本字体中的清晰文本,以及没有过多弹出窗口,横幅广告,侧边栏或链接的无杂乱浏览体验。
此外,您应该致力于使您的珠宝图像大,详细,高分辨率。当消费者点击产品页面或信息页面时,重点应放在产品上。规格,复印和购买选项仍然可用,但您提供的照片应该是节目的明星。
2.激励,激励图像和行动呼吁
当然,您的网站不应只包含您的珠宝照片。强烈的行动呼吁是必要的,以便将购物者的想法从“看起来不错”变为“我应该买那个”。
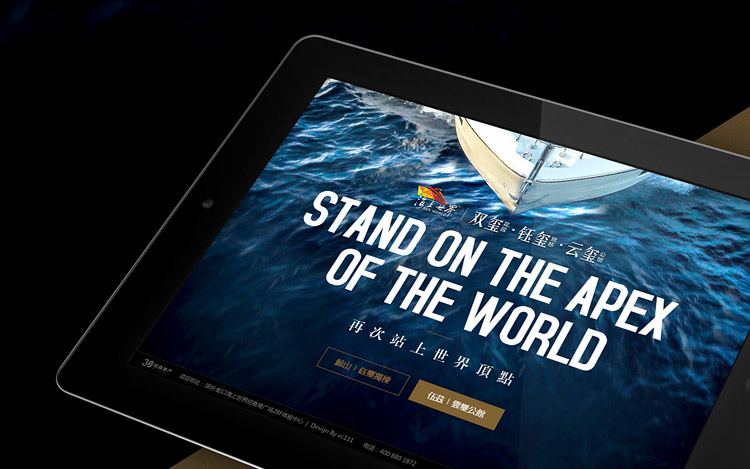
将浏览器更改为认真购物者的最佳方法之一是具有激励形象。许多网站通过大型横幅广告或在其主页或着陆页上播放图片来实现此目的。这可能会显示一对幸福的情侣订婚戒指或结婚戒指,收到礼物的配偶,或展示华丽作品的模特。将这些图像与强烈的行动呼吁结合起来开始购物,或者看到更多,游客将无法抗拒。
还应在您的产品页面,购物车或其他关键位置(如联系页面)中使用号召性用语。尝试启发行动 - 为什么不选择“今天找到完美的戒指”或“打电话给我们安排个性化的咨询”,而不是满足于“联系我们”或“立即购物”这些平淡无奇的事情?
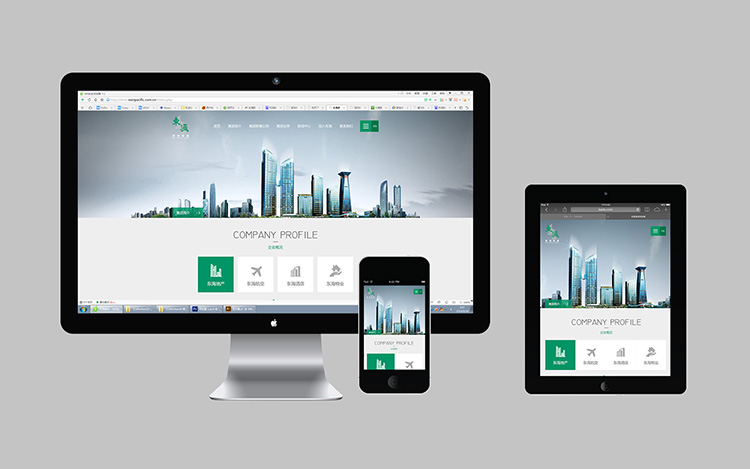
3.移动友好型网站建设
您可能已经知道,越来越多的人使用他们的移动设备在线购物,查找有关本地商家的信息,并简单地上网冲浪。这也适用于珠宝购物:不管你信不信,越来越多的消费者正在研究他们手机上未来的大量购买(特别是如果他们计划一个他们想保密的惊喜!)。
由于这种不断增长的趋势,您的珠宝网站设计必须与各种形状和尺寸的屏幕兼容。如果您的网站需要捏缩放,滚动或特殊插件才能在手机上正常显示,您可能会发现更少的消费者花时间在手机上。
通过移动设备增加使用您网站的访问者数量的最佳方式是响应式设计。响应式设计涉及自动扩展一个网站的内容 - 而不是单独的桌面和移动网站 - 以适应所有屏幕尺寸。例如,我们的网站是响应式的,因此如果您在其他设备上查看此页面(或只是调整窗口大小),您会看到内容可以向上和向下缩放以自动适应屏幕。
由于响应式设计只需要设计单一的网站布局,因此这是使网站适合移动设备并使访问者保持更长时间的最具成本效益的方式。它还可以在所有平台上保留您的品牌和演示,这是专用移动网站无法做到的。
此外,重要的是要知道Google计划在搜索结果中标注移动友好型网站,因此如果您的网站具有响应能力,那么您在搜索方面会有优势!
4.明智的组织和航行选择
最后,您的网站应该具有对访问者有意义的结构和组织。无论您是经营珠宝电子商务网站还是仅仅使用您的网站来表示您的实际位置,您的菜单和导航选项都应该清晰易懂。如果它们令人困惑,分散或难以找到,您可能会将潜在客户赶走。
最好的珠宝网站有非常简单的导航,页面分为“桶”。例如,您可以创建一个从主页链接的环的登录页面,然后在下面有戒指选项 - 如订婚,婚礼,宝石和等等。不是将所有这些链接放在主页上,而是将它们放置为显示为下拉列表的子部分,或者在有人第一次点击“响铃”之后。此外,应该很容易找到关键信息的链接 - 比如您的电话号码,营业时间,联系表格等。如果您没有将此信息放在网站的标题中,则它应该绝对位于底部的页脚中。让某人挖掘基本信息,可能会把他们赶走。
RECOMTMEND 推荐作品
E-mail:
Wenhowe@qq.com
Phone:
175 1203 1568
WeChat:
Wenhowe
QQ:
1229820958